Welcome to the fourth part of our nine-part series, highlighting some of the most underused and overlooked SEO tactics that can score you big wins, as long as you pay attention to them.
Images on your website are probably something you do pay attention to. At least when it comes to choosing images that look good. The problem is that that’s where most people stop.
Image optimisation for Google Image Search specifically is not something they ever think about. Even if they pay attention to general image optimisation, something we discussed, along with a video, in Part 2 of this series. Which not only means losing out on a lot of potential SEO benefits but maybe even damaging it – and that all-important user experience in the process.
Here, we will take a closer look at just what optimising images for Google Image Search properly can do to boost your SEO, and why you should make doing so a priority in 2021.
The Power of Google Image Search
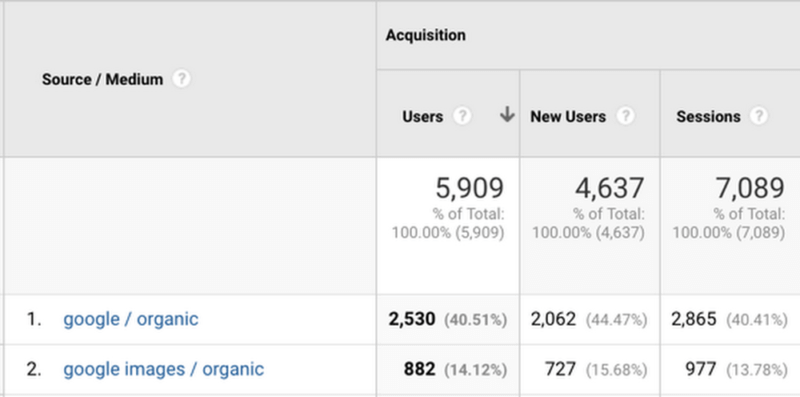
Although there are not exactly official numbers, Google has said on many occasions that hundreds of millions of people use Google Image Search every day to visually discover and explore content on the web. If you are wondering, however, if your images ever drive any traffic to your site – even with no effort to optimise them – you can find that out in Google Analytics:

And in the last few years, those who took the time to optimise their images for Google Image Search have been seeing more direct traffic from them, thanks to a little-talked-about tweak.
In 2018, Google changed the old “View Image” button in the Google Image Search interface to “Visit [Page].” As a result, analytics platforms started to report a noticeable uptick in sessions powered primarily by image search and increased visibility of content for the host sites (instead of random image files without context).
In addition to promoting content and enhancing user experience, images are an important source of traffic once again and should not be overlooked (pardon the bad pun.)
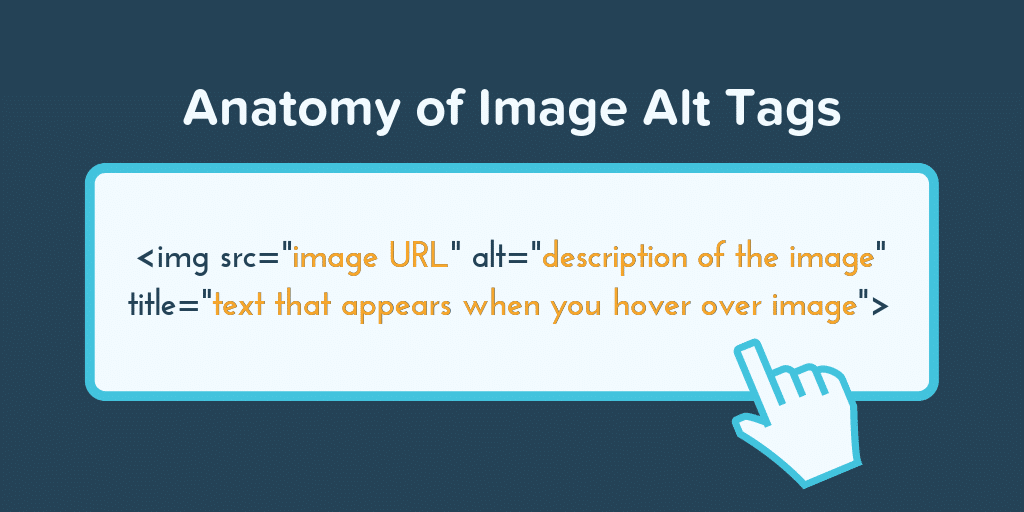
Making the Best SEO Use of Alt Tags and Image Titles

The actual image file names attached to your images are one of the simplest and yet, widely ignored SEO opportunities in general. But it’s a must if you want your images to do well in a keyword-targeted Google Image Search. And it’s not hard to do.
A few carefully selected keywords should be used. Preferably, keywords for which the image might rank, while also omitting stop words (a, the, in, of, etc.) and separating keywords by hyphens. You can use the very keywords you have researched for your content.
SEO wins can also be scored with properly optimised image alt, and title attributes that not only help images rank higher in search, but also build the relevance of the page and enhance the user experience, which are all, ultimately, ranking factors.
In the case of image links, these attributes also provide background on the destination page for search engine bots, further helping them rank in Google Image Search. Write these attributes in a grammatically consistent and succinct manner. Unlike file names: alt attributes are played out loud by accessibility tools and screen readers, and title attributes appear when visitors hover over pictures, so do not paraphrase and make sure to vary your keywords!
It is also a good idea for e-commerce and product images to add SKUs, ISBNs or model numbers to alt attributes as consumers often search for unique terms. On-page image captions and keywords also help search engines gain more understanding of the images – because technically their bots can’t see them in the way humans can – and boost their ability to rank.
File Sizes, Website Performance and SEO
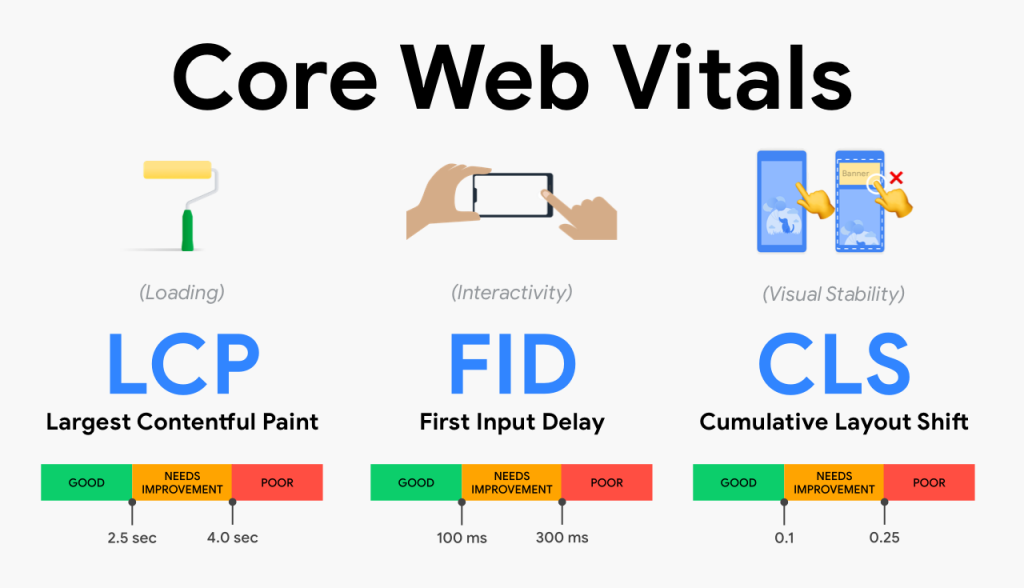
Image file size can have a disproportionate effect on page load time, so it’s important to get it right. This is especially true going into 2021 when Google’s Web Vitals will become an official ranking factor, and those numbers are skewed a LOT by poor image optimisation. More specifically, for Google Image Search though, as is the case for any content, Google is not going to direct searchers to an experience they deem poor.
Before we start talking about image size, we should discuss image formats. Which is the best choice, both from an SEO and a user experience perspective?
There is no one right answer here. Typically, JPEGs are more SEO-friendly than PNGs, especially if you do not need transparent backgrounds, as they can give you better levels of compression. The vector-based SVG file format can usually also be used for logos and other high-resolution, computer-generated graphics. Just make sure that your server caches, minifies, and compresses that format as well.
The GIF format should be allocated for simple animations that do not need large colour scales (they are limited to 256 colours). But it might be better to use a true video format for large and long animated videos, as it allows for video sitemaps and schema; something that will help SEO as we’ll discuss in greater detail in a minute.
The actual file size (in Kb) of the images themselves is what matters most though: always try to save them below 100Kb or less wherever possible.
If a larger file size has to be used above the fold, for example, for hero or banner images, it can help to save images as progressive JPGs. Progressive JPGs are images that start displaying progressively as they are loaded.
A blurry version of the full image first appears and gradually sharpens as more bytes are downloaded. It’s not too jarring for users if utilised properly and it can really help boost a less than ideal Web Vitals score. So start by choosing the best format for your requirements and then choose the best settings for them!
While more specific compression formats (Next-Gen formats such as JPEG 2000, JPEG XR, and WebP) are recommended by Google Lighthouse and PageSpeed Insights audit tools – the ones that provide the Web Vitals score – these are not necessarily compatible with all browsers yet; most CDN providers do, however, provide WebP conversion when visitors use incompatible browsers.
Where you can use WebP, you should do so for another important reason. If your images begin to rank in Google Image Search and they are served in the WebP format, they cannot be right-clicked in search. People “borrow” images from a Google Search a lot; something that is not very ethical or fair, and do you really want your images used by everyone else for free?
As for image measurements (image height and width), ensure that images are not larger than the most common desktop screen resolutions (which are normally at most 2,560 pixels in width). Otherwise, browsers will scale them down unnecessarily. You should also ensure that your images are responsive to your CSS (images adjust automatically to screen or window size).
This could mean saving different versions of the same image in different dimensions, depending on your website’s visual needs, to only dynamically serve the most optimised image based on the user’s computer (mobile, tablet, expanded or resized desktop window, etc.). This can be achieved by using plugins that will do it for you automatically or by using the elements <picture> and/or <srcset>.
A few popular compression tools for images that we have found work well include:
- GIMP: cross-platform, image editor downloadable for free for both macOS and Windows.
- TinyPNG: uses intelligent lossy compression methods to decrease the file size of your PNG and JPG files.
- Smush: image compression and optimization plugin for WordPress sites.
- MinifyWeb: Free online web file compacting service.
SEO and Other Image Loading Issues

Due to their file format, file size, and quantity, images can, as we have explained, slow down a website by simply existing. But they can also slow stuff down depending on how they are being loaded.
Although the new HTTP/2 network protocol has improved the process of loading several images at once, in many cases lazy loading below-the-fold images (particularly larger ones) can provide significant performance improvements, particularly for long-form, media-heavy articles or image galleries.
Even if several off-screen images can only begin loading after a visitor scrolls down the page, the lazy loading technique enables the page to finish loading. While this technique can increase page speed, it can adversely impact image indexing if not applied correctly.
Note: if you are implementing an infinite scrolling experience, make sure paginated loading is enabled, by using additional picture <no script> tags, etc.
Image sitemaps help with indexing as well. The probability of a carousel or rich result is increased by using photos as part of your page’s structured data (image badges).
It’s also crucial that you scale your images to their actual display size. This is another area of optimisation that is frequently ignored. You need to ensure that you do not serve larger images than required to display correctly in the browser window. Pages also load images that are then scaled down to match user screen settings by browsers: it is essential that you not to serve images that are larger than can be viewed by the user’s window to save on unnecessary bytes.
To check if that is the case on your website, right-click an image in your web browser, click Inspect, and hover over the image to see the original (or “natural”) image size along with the scaled-down version of it being served in the browser. Those should preferably be as close as possible.
It is also important to remember that you should use the regular HTML <img src> tag if you want your images to get indexed and ranked in Google Images. Google has traditionally not indexed resources loaded using CSS as background images. Finally, make sure your robots.txt rules do not prohibit your photos from being crawled by bots.
Chances are that you have a lot of images on your site and some of them have probably been there for a long time. The thought of going through them all one by one is, therefore, probably pretty daunting. But it’s not as bad as it seems.
You can usually sort through your FTP image folder(s) by size to quickly spot the worst offenders. Or you can make use of third-party sites with crawlers like Screaming Frog.
More recently, the Google Lighthouse and PageSpeed Insights audit tools have been expanded to further report on image compression and cache settings. This will, however, involve a manual page-by-page audit. The time to do so may be worth it for the less technically minded, however, as the tools will offer instructions and tips on fixing any problems.
SEO Wins From New Google Image Search Features
Google is making serious efforts to offer a smarter, more useful image search, and if your images are optimised correctly, these searches may be a great source of both SEO ‘juice’ and general traffic.

You can leverage the reverse image search capabilities of Google Lens – a feature being built into their Pixel phones and rolling out across both Android and Apple phones as an app. Or, there are also newer AI and machine-learning products such as Vision AI (which you can test by uploading a picture here). It is clear that Google is making progress in understanding what is within pictures, both in terms of objects and text, and it will make sense for images to soon play an even bigger role in SEO.
It seems like even more improvements around Image Search are already coming with the introduction of ‘shoppable ads on image search.’ For e-commerce websites, it is now more important than ever to incorporate product schema markups, including carefully selected images.

While primarily for mobile shoppers right now, we can see where Google is going with its recently updated product markup page where price, availability and feedback are included in the schema “product” labels inside Image Search.
Get Help Where You Need It
SEO is a multi-faceted discipline, and every aspect has its unique challenges. Still, technical SEO – which much of what we have written about here could be classified as – is often the most challenging part of SEO for those who are not particularly code-inclined, which is most of us.
At Pearl Lemon, we are fortunate to have a technical SEO team that is one of the best in the business. And if you need their help, get in touch and discuss how they can help you get the best SEO bang for your buck from your website’s images in Google Image Search, its content and your digital footprint in general.